Clipping images or HTML elements to be used on a website can be tricky. Like choosing the best color for your website, selecting the right font or the ideal hero image, techniques like clipping images could visually enhance your website.
I will explain some of the main aspects to take into account when you are working with clipping paths, from concepts to syntaxes, editors, and compatibilities.
What it is Clippath
Do you remember clipping paths in Photoshop or Illustrator? Well, the same applies but for CSS. The Clippath is a CSS property to allow specific a region of an element to show or hide other parts. A clipping path then determines which parts of the element are visible or hidden.
It works with any element, like divs, images, or even texts.
Clipping Paths & Regions
Clipping paths are either basic shapes or vector paths that define an area for more complex shapes (without anti-aliasing) which will be visible. Anything outside this region is “clipped” and won’t be seen on the canvas; this section is known as the clipping area and as said before, works with any geometric shape including both the most simple shapes and even star shapes. Anything outside of the clipping region won’t be visible, including content, backgrounds, borders, text decorations, outlines, and any elements with scrolling mechanisms. This applies to the element you apply the path to as well as its children.
Clipping paths are like custom viewports for the element they are attached to. Thus, it affects the rendering of an element. It does not affect the element’s inherent geometry. The boundaries of a clipped element must remain the same as if it were not clipped. The element will affect the flow around it as it normally would, and every other element on the page will still see and treat the element as if it were still rectangular, even if it’s clipped to a non-rectangular shape. If you want to change the way the content around the element flows and have it respond to the defined basic shape of the clipping path, you can use the clip-path property.
If the area beyond the borders of the user’s document window is included in the clipping region, the environment in which it operates may crop the content to fit within that window.
Clipping Regions and Pointer Events
The clip-path property allows you to limit pointer events within the defined area of an element. Anything outside this boundary will not be able to receive pointer events. The element inside the designed 2d shape should not respond to hovering or clicking even if it is outside the visible area.
Clippath Sintaxis
The variety of CSS shapes to create is infinite, we can do circles, rectangles, or polygon areas.
.clip-path-element {
clip-path: rectangle(x, y, width, height, rounded-x, rounded-y)
}
.clip-path-element {
clip-path: inset(from top, from right, from bottom, from left, rounded-x, rounded-y)
}
.clip-path-element {
clip-path: polygon(a, bunch, of, points)
}
.clip-path-element {
clip-path: circle(radius at x, y)
}
.clip-path-element {
clip-path: ellipse(radius-x, radius-y at x, y)
}Clippath Compatibility
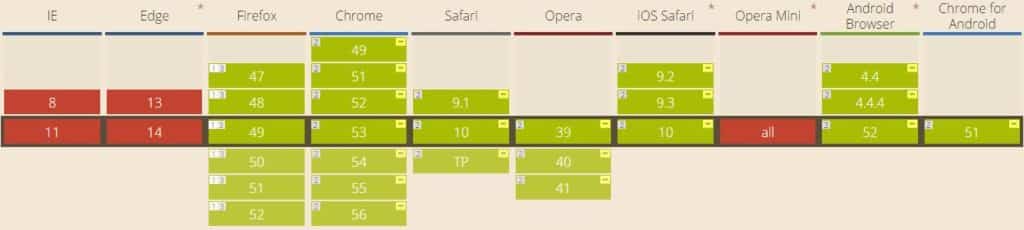
The clip-path property doesn’t work on all browsers, below we can see the complete list of compatible browsers or visit this link: http://caniuse.com/#feat=css-clip-path

In our experience, that works perfectly with up-to-date modern browsers like Chrome, to make work in Firefox, additional steps are needed.
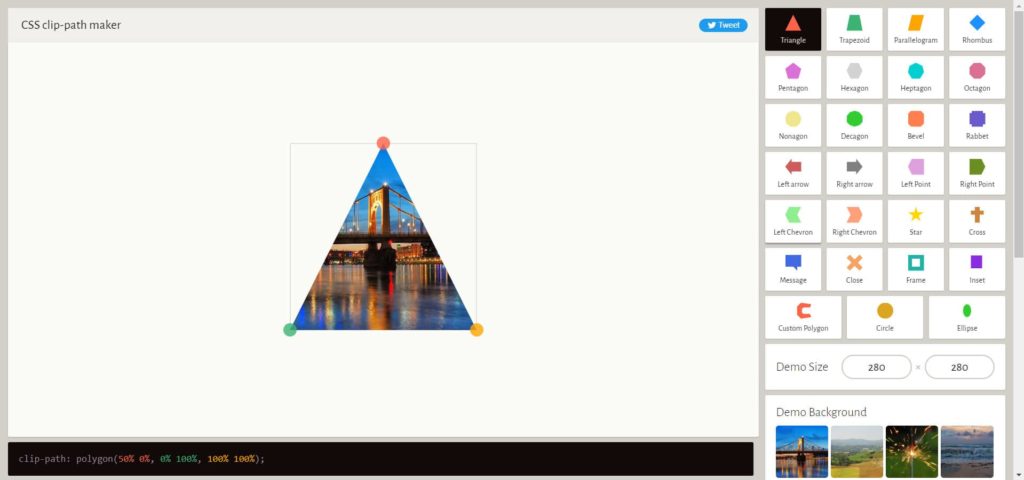
Clippath Editors
Some editors can help us to accelerate the process to calculate the correct values, here are some online editors:

Bennettfeely.com
Cssplant.com
How it works with Browsers
The compatibility with browsers is something to pay close attention to. While in some browsers this is not a concern, they are other browsers where compatibility requires fine-tuning. I will mention two of the most popular: Firefox and Chrome.
Firefox is not perfect, we need support from an external SVG file. The first step is to add the following line on the CSS class, under the clippath like this:
.clip-path-element{
width: 370px;
height: 397px;
-moz-clip-path: url(http://www.domain.com/wp-content/themes/genesis-child/lib/clippath.svg#absolute_path);
clip-path: url(http://www.domain.com/wp-content/themes/genesis-child/lib/clippath.svg#absolute_path);
-webkit-clip-path: polygon(3% 100%, 2% 87%, 2% 81%, 2% 74%, 3% 60%, 7% 45%, 16% 31%, 26% 21%, 39% 11%, 61% 0, 65% 0, 77% 13%, 84% 22%, 90% 31%, 93% 38%, 95% 45%, 96% 53%, 98% 67%, 98% 76%, 98% 84%, 98% 100%);
clip-path: polygon(3% 100%, 2% 87%, 2% 81%, 2% 74%, 3% 60%, 7% 45%, 16% 31%, 26% 21%, 39% 11%, 61% 0, 65% 0, 77% 13%, 84% 22%, 90% 31%, 93% 38%, 95% 45%, 96% 53%, 98% 67%, 98% 76%, 98% 84%, 98% 100%);
}Firefox code
-moz-clip-path: url(http://www.domain.com/wp-content/themes/genesis-child/lib/clippath.svg#absolute_path);
clip-path: url(http://www.domain.com/wp-content/themes/genesis-child/lib/clippath.svg#absolute_path);Chrome code
-webkit-clip-path: polygon(3% 100%, 2% 87%, 2% 81%, 2% 74%, 3% 60%, 7% 45%, 16% 31%, 26% 21%, 39% 11%, 61% 0, 65% 0, 77% 13%, 84% 22%, 90% 31%, 93% 38%, 95% 45%, 96% 53%, 98% 67%, 98% 76%, 98% 84%, 98% 100%);
clip-path: polygon(3% 100%, 2% 87%, 2% 81%, 2% 74%, 3% 60%, 7% 45%, 16% 31%, 26% 21%, 39% 11%, 61% 0, 65% 0, 77% 13%, 84% 22%, 90% 31%, 93% 38%, 95% 45%, 96% 53%, 98% 67%, 98% 76%, 98% 84%, 98% 100%);We need both codes at the same time.
Creation of SVG with Illustrator
A quick way to create an SVG element is with the help of Illustrator. The process is simple, only is needed to draw the same CSS shape done with the editors and obtain the code with the export options and choose SVG file, after we can see a button with the SVG code.

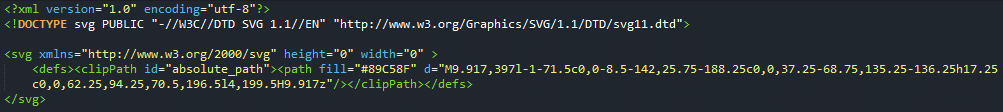
As a result, is a code like this:

We should save the code on a file. Take care about the ID, the clip-path ID (absolute_path in this case) should be the same as that named on the CSS clip-path property.
Conclusions
As you can see, there are a few things to consider when you choose to use clipping paths and SVG format in your website design: from proper code syntax to editors and browser compatibility. It is a bit technical I know, but I hope the article was of some interest. Feel free to contact us if you need to hire a company for a more specialized job.
